
Or, have less text on the site.
The Dos and Don’ts of Dark Web Design
White Space
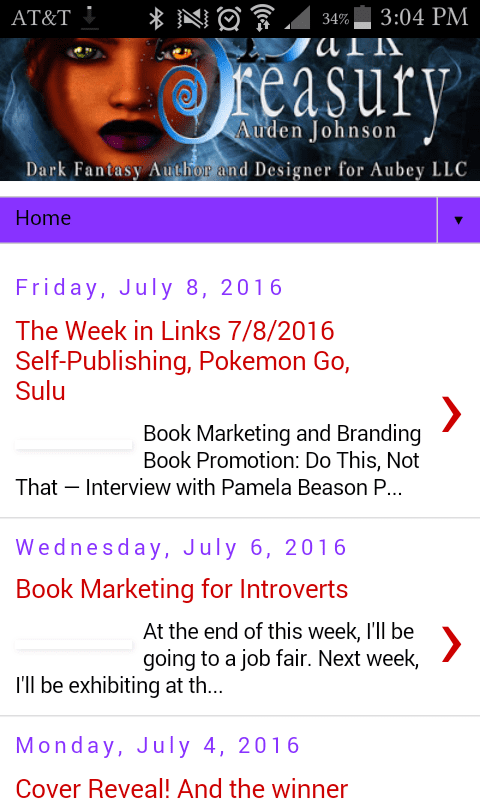
Negative space is your friend. It gives your site a cleaner, more professional feel. Don’t try to put everything on one page. I far too often come across author websites where their home page is just cluttered. You don’t want people to get overwhelmed. You want them to have a relaxing time while they explore your site. When a page is too cluttered, important things get buried.
Use fancy fonts sparingly
I used to come across this more often. Not so much anymore. You can give your page headers interesting font but please keep your body text at a nice safe font like Times New Roman or Georgia. Don’t go happy with the italics.
They’re usually at the top of the page or in the sidebar. My blog has a floating social follow bar. It follows you as you scroll down the page.


Ditch the Sidebar on Your Website and Increase Conversion Rates by 26%
On the other hand, sidebars can work for sites that aren’t text heavy. It’s mostly used for navigation. I don’t see many sites putting a lot of content in the sidebar.
20 Examples of Outstanding Website Sidebars for Inspiration
15 Amazing Websites with Modern Sidebar Menu Layout
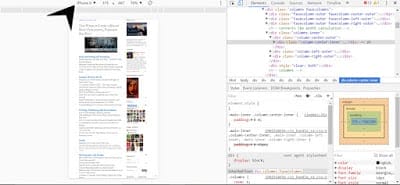
- Right click your webpage
- Select Inspect

Most website hosts let you edit your image, including reducing the size.
10 Must Know Image Optimization Tips
Don’t be color happy
You many have three favorite colors. Doesn’t mean those three colors work together. Website templates come with themes. Most of the time there’s no need to change the colors. If you have to change them, find some that work well together. I’ve been using Adobe’s Color Wheel to find complementary colors.