It’s always refreshing when you finish a project. I’ve been meaning to design more premade book covers but never had the time. I finally finished them. Here’s a look behind the scenes.
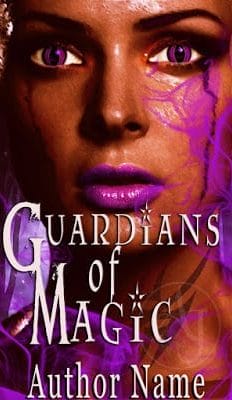
I designed this image for my newsletter subscribers.

Since I’m turning it into a book cover, I didn’t want to use it as is. I changed it.

Finding a companion image was a challenge. I tried different images but the silver dragon kept disappearing into the background. Then, I experimented. I blended two images

and got a surprising effect.

It looks like flames!
The silver background wouldn’t work so I changed it to blue.

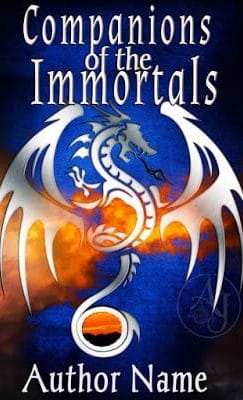
Alright! Here’s the final cover:

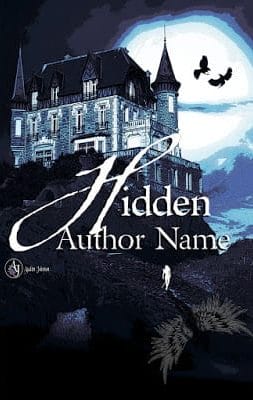
Here’s a paranormal fantasy cover:

Certain book covers will come in a package.


Visit Aubey LLC to see the latest fantasy and horror premade book covers.